Comunicazione di servizio.
Questo blog non verrà ulteriormente aggiornato.
Ci sarà però un nuovo spazio dove verranno pubblicati altri contenuti e risorse, e questo spazio sarà
www.indiegearlab.com
Il sito sarà aperto al pubblico tra pochi giorni.
venite a trovarmi li ^^
Un salutone a tutti.
Continua a leggere!
Risorse grafiche per videogiochi
Pubblicato da Odino alle mercoledì, febbraio 15, 2012
Dopo tanto un altro post.
Ma questa volta non è un tutorial ma segnalo un modo per recuperare delle risorse grafiche per i vostri videogiochi.
Una delle più grosse difficoltà che sto incontrando è quella di reperire delle risorse grafiche per fare delle prove.
Sto sviluppando in questo periodo un side-scrolling platform con XNA, e dopo aver sviluppato l'editor del gioco e parte del motore grafico mi sono trovato nella difficile situazione di trovare delle risorse grafiche adatte per fare le prime prove (nell'attesa di avere delle risorse grafiche proprietarie e fatte appositamente per me da utilizzare nel gioco).
Ho perso delle ore cercando "free graphic resources", "free sprite sheet for indie games", "free graphic for side scrolling platform" e variazioni sul tema su google.
Dopo estenuanti ricerche mi sono accorto che la maggior parte delle risorse sono per giochi in visuale isometrica, o per rpg maker, o altro, ma ho trovato pochissime (ed aiutatemi a dire pochissime) risorse di buona qualità per giochi con visuale perfettamente di lato (i vecchi side-scrolling vi dicono nulla)!
Ci sono centinaia di sprite sheet con animazioni dei personaggi (tratti da dragon ball, i vari final fantasy, e chi più ne ha più ne metta!) ma pochissima roba per quanto riguarda tile-set per creare i livelli o le mappe di gioco, niente elementi decorativi... insomma non sono stato cane di trovar molto. Almeno fino ad oggi!
Vi posso dire che è stata un'esperienza frustrante!
So perfettamente che per il videogioco nella sua versione finale avrò bisogno di asset completamente miei e specifici, ma prima di buttarmi nella realizzazione della grafica volevo avere qualcosa da utilizzare per fare dele prove!
Alla fine sono incappato in BannedStory. Non ho capito molto bene a cosa serva tale programmino, ma mi pare di aver intuito che serva per simulare e gestire l'aspetto del proprio personaggio (e non solo) relativamente al MMORPG Maple Story.
Insomma... a noi sviluppatori di VG a cosa ci serve?
Ho scoperto che è possibile, tramite BannedStory, recuperare gli sprite sheet delle animazioni, dei tile set, delle immagini per le mappe, di... TUTTO quello che volete, esportarli, e riutilizzarli poi nei vostri progetti.
NOTARE CHE TUTTO CIO' E' MATERIALE PROTETTO DA DIRITTO D'AUTORE, QUINDI LE RISORSE GRAFICHE LE POTETE ANCHE SCARICARE E FARCI QUELLO CHE VOLETE IN LOCALE, MA NON POTETE RILASCIARE NULLA CHE LE UTILIZZI.
Insomma, per le vostre prove si, per rilasciare qualcosa NO! Almeno questo è quello che ho capito io... insomma io non le userò di certo per rilasciare una demo o un tutorial sul web, figuriamoci per un gioco completo, ma per le mie prove personali in locale mi vanno più che bene...
Comunque io non mi prendo responsabilità per quello che ne farete voi altri...
Si procede come descritto di seguito:
Questa proceduta la potete utilizzare con ogni elemento che vi interessa.
Come dice anche il sito di Maple Simulator al link che vi ho dato
Quindi utilizzateli SOLO E SOLTANTO per le vostre prove in locale, ma nulla di più. Questo è il mio consiglio.
E già mi pare abbastanza non credete?
Gli asset grafici costano cari, sia come lavoro che come tempo, ed avere a disposizione anche solo qualcosa per delle prove è già un aiuto enorme.
Qua ecco il link della FONTE da cui ho scoperto tutto ciò.
Continua a leggere!
Ma questa volta non è un tutorial ma segnalo un modo per recuperare delle risorse grafiche per i vostri videogiochi.
Una delle più grosse difficoltà che sto incontrando è quella di reperire delle risorse grafiche per fare delle prove.
Sto sviluppando in questo periodo un side-scrolling platform con XNA, e dopo aver sviluppato l'editor del gioco e parte del motore grafico mi sono trovato nella difficile situazione di trovare delle risorse grafiche adatte per fare le prime prove (nell'attesa di avere delle risorse grafiche proprietarie e fatte appositamente per me da utilizzare nel gioco).
Ho perso delle ore cercando "free graphic resources", "free sprite sheet for indie games", "free graphic for side scrolling platform" e variazioni sul tema su google.
Dopo estenuanti ricerche mi sono accorto che la maggior parte delle risorse sono per giochi in visuale isometrica, o per rpg maker, o altro, ma ho trovato pochissime (ed aiutatemi a dire pochissime) risorse di buona qualità per giochi con visuale perfettamente di lato (i vecchi side-scrolling vi dicono nulla)!
Ci sono centinaia di sprite sheet con animazioni dei personaggi (tratti da dragon ball, i vari final fantasy, e chi più ne ha più ne metta!) ma pochissima roba per quanto riguarda tile-set per creare i livelli o le mappe di gioco, niente elementi decorativi... insomma non sono stato cane di trovar molto. Almeno fino ad oggi!
Vi posso dire che è stata un'esperienza frustrante!
So perfettamente che per il videogioco nella sua versione finale avrò bisogno di asset completamente miei e specifici, ma prima di buttarmi nella realizzazione della grafica volevo avere qualcosa da utilizzare per fare dele prove!
Alla fine sono incappato in BannedStory. Non ho capito molto bene a cosa serva tale programmino, ma mi pare di aver intuito che serva per simulare e gestire l'aspetto del proprio personaggio (e non solo) relativamente al MMORPG Maple Story.
Insomma... a noi sviluppatori di VG a cosa ci serve?
Ho scoperto che è possibile, tramite BannedStory, recuperare gli sprite sheet delle animazioni, dei tile set, delle immagini per le mappe, di... TUTTO quello che volete, esportarli, e riutilizzarli poi nei vostri progetti.
NOTARE CHE TUTTO CIO' E' MATERIALE PROTETTO DA DIRITTO D'AUTORE, QUINDI LE RISORSE GRAFICHE LE POTETE ANCHE SCARICARE E FARCI QUELLO CHE VOLETE IN LOCALE, MA NON POTETE RILASCIARE NULLA CHE LE UTILIZZI.
Insomma, per le vostre prove si, per rilasciare qualcosa NO! Almeno questo è quello che ho capito io... insomma io non le userò di certo per rilasciare una demo o un tutorial sul web, figuriamoci per un gioco completo, ma per le mie prove personali in locale mi vanno più che bene...
Comunque io non mi prendo responsabilità per quello che ne farete voi altri...
Si procede come descritto di seguito:
- Andate su questo sito BannedStory
- Cliccate su Click to start BannedStory 4
- Selezionate tutte le voci, e cliccate start
- Quando il programma è avviato completamente cliccate su Window -> Thumbnail Gallery per aprire la finestra di gestione delle immagini
- A me interessavano gli elementi della mappa, quindi sono andato sotto la voce Map Items e poi sotto Tiles
- A questo punto selezionate uno dei tile, ed aspettate che venga caricato nel canvas
- Quando è stato caricato nel canvas assicuratevi di selezionarlo, poi premete CTRL+G per avviare l'esportazione
- Cliccate su Save e salvate l'archivio .zip. All'interno di questo archivio troverete gli elementi che fanno parte del tile set da voi scelto.
Questa proceduta la potete utilizzare con ogni elemento che vi interessa.
Come dice anche il sito di Maple Simulator al link che vi ho dato
NOTICE: MapleStory-related materials used on this site are used with permission granted by Nexon America Inc. All unauthorized uses of said material are otherwise prohibited.quindi, come vi ho detto prima, tali risorse non le userò per rilasciare nulla che andrà a finire sul web, ma esclusivamente per le mie prove personali.
Quindi utilizzateli SOLO E SOLTANTO per le vostre prove in locale, ma nulla di più. Questo è il mio consiglio.
E già mi pare abbastanza non credete?
Gli asset grafici costano cari, sia come lavoro che come tempo, ed avere a disposizione anche solo qualcosa per delle prove è già un aiuto enorme.
Qua ecco il link della FONTE da cui ho scoperto tutto ciò.
Continua a leggere!
The Xna-Way: Tutorial 15: Utente collegato ed X-Box Live pt2 L'Avatar
Pubblicato da Odino alle martedì, ottobre 11, 2011
Questa volta vi voglio parlare un poco degli Avatar degli utenti.
Come sapete è possibile creare e personalizzare il proprio Avatar, sia attraverso la console, sia attraverso il sito di X-Box live.
Voglio farvi vedere come si può, con poche righe di codice, renderizzare il proprio Avatar :)
NOTA: il codice per la gestione degli Avatar può essere fatto girare anche sotto Windows 7 (e mi pare che per i Phone, ma non avendo un tale dispositivo non ne sono sicuro), solo che in tal caso i valori ritornati dalle varie funzioni non saranno validi, e quindi non verrà renderizzato nulla.
In parole povere, GLI AVATAR SONO ESCULISA DELLA CONSOLE!
In parte riutilizzerò il codice scritto nel precedente articolo.
Nella classe del gioco aggiungiamo questi 3 campi:
che rappresentano la descrizione di come è fatto il nostro Avatar (in parole povere la descrizione fisica), l'oggetto che utilizzeremo per renderizzare il nostro Avatar, l'animazione corrente che stiamo riproducendo, ed infine l'enumeratore che indica quale delle animazioni preimpostate vogliamo usare.
Gli ultimi due oggetti, avatarRender2 ed avatarDescription2, serviranno per renderizzare e contenere un Avatar creato in modo random, in modo che alla fine del nostro esempio avremo a schermo il proprio Avatar ed un altro Avatar in più.
Avremo naturalmente bisogno di mantenere i dati del giocatore attualmente loggato (rivedere articolo precedente).
Nel LoadContent del game aggiungiamo questo:
Le prime due righe creano un avatar casuale (femminile) ed un renderer basato sulla descrizione dell'Avatar appena creata.
La terza riga imposta l'animazione con il preset definito come campo della classe.
Ci servirà poi un metodo per il recupero in modo asincrono dei dati dell'Avatar, che può essere il seguente:
Questo perchè per caricare la descrizione dell'Avatar dobbiamo chiamare il metodo AvatarDescription.BeginGetFromGamer, il quale lavora in metodo asincrono (quindi la sua esecuzione non si blocca in attesa del suo completamento) e può richiedere diverso tempo per essere completato. Quando il metodo avrò completato la sua esecuzione chiamerà il metodo da noi definito per completare le operazioni.
Per mettere tutto assieme aggiungiamo alla fine del metoto LoadContent questo:
che non fa altro che provare a recuperare i dati del giocatore loggato, ed avvia il recupero dei dati dell'Avatar.
Nel metodo update le uniche cose da mettere sono queste:
Ci manca solo il Draw:
Prima creiamo la view e la projection per il render, controlliamo che il giocatore loggato, il renderer e l'animazione siano validi, e poi renderiziamo il tutto.
Poi ripetiamo anche per l'Avatar random.
Alla fine, come nel precedente articolo, si visualizza il nome della nostra gamer tag, la nostra immagine e poi si stampa il nome dell'animazione che stiamo riproducendo.
Ecco il codice completo sorgente del Game in questione:
Sinceramente pensavo che sarebbe stato molto più difficile fare una cosa del genere, invece ho trovato tutto molto ben strutturato e semplificato.
Certo non ho ancora provato ad utilizzare le animazioni personalizzate per gli Avatart, o a fare il blend tra due animazioni... Ma quelle le vedrò in futuro!
Intanto ecco a voi uno screen di quello che vedo utilizzando il mio profilo: l'Avatar sulla destra è il mio, quello sulla sinistra è quello generato casualmente!
Alla prossima :)
Continua a leggere!
Come sapete è possibile creare e personalizzare il proprio Avatar, sia attraverso la console, sia attraverso il sito di X-Box live.
Voglio farvi vedere come si può, con poche righe di codice, renderizzare il proprio Avatar :)
NOTA: il codice per la gestione degli Avatar può essere fatto girare anche sotto Windows 7 (e mi pare che per i Phone, ma non avendo un tale dispositivo non ne sono sicuro), solo che in tal caso i valori ritornati dalle varie funzioni non saranno validi, e quindi non verrà renderizzato nulla.
In parole povere, GLI AVATAR SONO ESCULISA DELLA CONSOLE!
In parte riutilizzerò il codice scritto nel precedente articolo.
Nella classe del gioco aggiungiamo questi 3 campi:
1: AvatarDescription avatarDescription; 2: AvatarRenderer avatarRenderer; 3: AvatarAnimation avatarAnimation; 4: AvatarRenderer avatarRenderer2; 5: AvatarDescription avatarDescription2;Gli ultimi due oggetti, avatarRender2 ed avatarDescription2, serviranno per renderizzare e contenere un Avatar creato in modo random, in modo che alla fine del nostro esempio avremo a schermo il proprio Avatar ed un altro Avatar in più.
Avremo naturalmente bisogno di mantenere i dati del giocatore attualmente loggato (rivedere articolo precedente).
Nel LoadContent del game aggiungiamo questo:
1: avatarDescription2 = AvatarDescription.CreateRandom(AvatarBodyType.Female);2: avatarRenderer2 = new AvatarRenderer(avatarDescription2);
3: 4: avatarAnimation = new AvatarAnimation(preset);
La terza riga imposta l'animazione con il preset definito come campo della classe.
Ci servirà poi un metodo per il recupero in modo asincrono dei dati dell'Avatar, che può essere il seguente:
1: void LoadMyAvatar(IAsyncResult result)
2: { 3: avatarDescription = AvatarDescription.EndGetFromGamer(result); 4: 5: if (avatarDescription.IsValid)
6: avatarRenderer = new AvatarRenderer(avatarDescription);
7: }Per mettere tutto assieme aggiungiamo alla fine del metoto LoadContent questo:
1: gamer = SignedInGamer.SignedInGamers[0];2: if (gamer != null)
3: AvatarDescription.BeginGetFromGamer(gamer, LoadMyAvatar, null);
Nel metodo update le uniche cose da mettere sono queste:
Ci manca solo il Draw:
GraphicsDevice.Clear(Color.CornflowerBlue);
//creo la matrix per la viewMatrix view = Matrix.CreateLookAt(new Vector3(0, 0.3f, -3), new Vector3(0, 0, 0), new Vector3(0, 1, 0));
//creo la matrix per la projectionMatrix projection = Matrix.CreatePerspectiveFieldOfView(MathHelper.PiOver4, GraphicsDevice.Viewport.AspectRatio, .01f, 40.0f);
if (avatarRenderer != null && gamer != null)
{avatarRenderer.View = view;
avatarRenderer.Projection = projection;
avatarRenderer.World = Matrix.CreateTranslation(-1, -1, 0);
avatarRenderer.Draw(avatarAnimation.BoneTransforms, avatarAnimation.Expression);
}
if (avatarRenderer2 != null && avatarDescription2.IsValid)
{avatarRenderer2.View = view;
avatarRenderer2.Projection = projection;
avatarRenderer2.World = Matrix.CreateTranslation(1, -1, 0);
avatarRenderer2.Draw(avatarAnimation.BoneTransforms, avatarAnimation.Expression);
}
spriteBatch.Begin(SpriteSortMode.Immediate, BlendState.AlphaBlend);
if (gamer != null)
{spriteBatch.DrawString(myFont, gamer.Gamertag, Vector2.Zero, Color.Black);
spriteBatch.Draw(image, new Vector2(0, 30), Color.White);spriteBatch.DrawString(myFont, String.Format("Current Animation: {0}", preset.ToString()), new Vector2(0, 100),
Color.Black);
}
spriteBatch.End();
Poi ripetiamo anche per l'Avatar random.
Alla fine, come nel precedente articolo, si visualizza il nome della nostra gamer tag, la nostra immagine e poi si stampa il nome dell'animazione che stiamo riproducendo.
Ecco il codice completo sorgente del Game in questione:
Show∇
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
SpriteFont myFont;
GamerServicesComponent gamerC;
SignedInGamer gamer;
Texture2D image;
InputDevice input;
AvatarDescription avatarDescription;
AvatarRenderer avatarRenderer;
AvatarAnimation avatarAnimation;
AvatarRenderer avatarRenderer2;
AvatarDescription avatarDescription2;
AvatarAnimationPreset preset = AvatarAnimationPreset.Celebrate;
public Game1(){graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";IsMouseVisible = true;Components.Add(new BasicLibrary.Components.FPSCounter(this, false));
Components.Add((input = new InputDevice(this)));
//necessario per utilizzare la GuideComponents.Add((gamerC = new GamerServicesComponent(this)));
SignedInGamer.SignedIn += new EventHandler<SignedInEventArgs>(LoadGamer);}
void LoadGamer(object sender, SignedInEventArgs e)
{gamer = e.Gamer;
//recupero lo stream per l'immagineSystem.IO.Stream imgIO = gamer.GetProfile().GetGamerPicture();
//creo la texture2D a partire dallo streamimage = Texture2D.FromStream(GraphicsDevice, imgIO);
AvatarDescription.BeginGetFromGamer(e.Gamer, LoadMyAvatar, null);}
void LoadMyAvatar(IAsyncResult result){avatarDescription = AvatarDescription.EndGetFromGamer(result);
if (avatarDescription.IsValid)avatarRenderer = new AvatarRenderer(avatarDescription);}
protected override void Initialize()
{base.Initialize();}
protected override void LoadContent()
{PresentationParameters pp = GraphicsDevice.PresentationParameters;
pp.BackBufferWidth = GraphicsDevice.DisplayMode.Width;
pp.BackBufferHeight = GraphicsDevice.DisplayMode.Height;
avatarDescription2 = AvatarDescription.CreateRandom(AvatarBodyType.Female);
avatarRenderer2 = new AvatarRenderer(avatarDescription2);spriteBatch = new SpriteBatch(GraphicsDevice);myFont = Content.Load<SpriteFont>("font");avatarAnimation = new AvatarAnimation(preset);}
protected override void Update(GameTime gameTime)
{if (input.wasPressed(Buttons.Y))Guide.ShowSignIn(1, false);if (gamer != null && avatarRenderer != null && avatarAnimation != null)
{avatarAnimation.Update(gameTime.ElapsedGameTime, false);if (avatarAnimation.CurrentPosition == avatarAnimation.Length){if ((int)preset >= 30)
preset = 0;
avatarAnimation = new AvatarAnimation(++preset);}
}
base.Update(gameTime);}
protected override void Draw(GameTime gameTime)
{GraphicsDevice.Clear(Color.CornflowerBlue);
//creo la matrix per la viewMatrix view = Matrix.CreateLookAt(new Vector3(0, 0.3f, -3), new Vector3(0, 0, 0), new Vector3(0, 1, 0));
//creo la matrix per la projectionMatrix projection = Matrix.CreatePerspectiveFieldOfView(MathHelper.PiOver4, GraphicsDevice.Viewport.AspectRatio, .01f, 40.0f);
if (avatarRenderer != null && gamer != null)
{avatarRenderer.View = view;
avatarRenderer.Projection = projection;
avatarRenderer.World = Matrix.CreateTranslation(-1, -1, 0);
avatarRenderer.Draw(avatarAnimation.BoneTransforms, avatarAnimation.Expression);
}
if (avatarRenderer2 != null && avatarDescription2.IsValid)
{avatarRenderer2.View = view;
avatarRenderer2.Projection = projection;
avatarRenderer2.World = Matrix.CreateTranslation(1, -1, 0);
avatarRenderer2.Draw(avatarAnimation.BoneTransforms, avatarAnimation.Expression);
}
spriteBatch.Begin(SpriteSortMode.Immediate, BlendState.AlphaBlend);
if (gamer != null)
{spriteBatch.DrawString(myFont, gamer.Gamertag, Vector2.Zero, Color.Black);
spriteBatch.Draw(image, new Vector2(0, 30), Color.White);spriteBatch.DrawString(myFont, String.Format("Current Animation: {0}", preset.ToString()), new Vector2(0, 100),
Color.Black);
}
spriteBatch.End();
base.Draw(gameTime);}
HideΔ
Sinceramente pensavo che sarebbe stato molto più difficile fare una cosa del genere, invece ho trovato tutto molto ben strutturato e semplificato.
Certo non ho ancora provato ad utilizzare le animazioni personalizzate per gli Avatart, o a fare il blend tra due animazioni... Ma quelle le vedrò in futuro!
Intanto ecco a voi uno screen di quello che vedo utilizzando il mio profilo: l'Avatar sulla destra è il mio, quello sulla sinistra è quello generato casualmente!
Alla prossima :)
Continua a leggere!
The Xna-Way: Tutorial 14: Utente collegato ed X-Box Live pt1 Dati di base
Pubblicato da Odino alle lunedì, ottobre 10, 2011
Oggi voglio condividere alcune cose che ho provato riguardo alla gestione degli utenti XBox Live, come riconoscere se un utente ha fatto login, se ha fatto logout, chi è attualmente loggato, e le sue informazioni.
Questa sarà la prima parte di considerazioni, dovuto al fatto che alcune funzionalità sono esclusive per X-Box 360, come al gestione degli Avatar.
Riporto quindi qua solo quanto provato sotto piattaforma Windows.
Il metodo più semplice per recuperare le informazioni sull'untente attualmente collegato è tramite il seguente codice:
Scrivendo questo, chiediamo di recuperare l'oggetto SignedInGamer relativo al giocatore che sta utilizzando il gamepad numero 1 (cosa simile si può fare con gli altri gamepad, fino all'indice 4).
Questa classe ci fornisce tutti metodi necessari per recuperare le informazioni del nostro giocatore.
Il problema però sorge quando non c'è nessuno giocatore che ha fatto log-in. In questo caso il codice precedente ci fornirà un null.
Sulla console questo si verifica quando lanciamo un gioco in modalità "anonima" possiamo dire, senza aver selezionato cioè il profilo che vogliamo usare.
Ma come possiamo fare, su pc, ad poter fare una cosa simile?
NOTA: per poter far funzionare correttamente il codice che segue, il LiveID che utilizzerete per fare log-in deve avere a disposizione un account Studente o superiore su App Hub, altrimenti andrete contro a delle spiacevoli eccezioni.
La prima cosa da fare è di aggiungere un GamerServicesComponent al nostro gioco. Possiamo farlo all'interno del costruttore del nostro Game:
Il primo passo è fatto. Ora dobbiamo far si che quando si effettua il login di un account si deve recuperare i dati, tra cui per ora ci occuperemo del nome della GamerTag e dell'immagine associata.
Aggiungiamo i seguenti campi alla nostra classe:
così facendo abbiamo definito dove andremo a memorizzare i dati recuperati.
Abbiamo bisogno di registrare un EventHandler per recuperare i dati del profilo quando viene completata la fase di login. Ecco un esempio di come può essere fatto:
mentre nel costruttore, dopo la creazione del GamerServicesComponent, andiamo a registrare il nostro handler come segue:
Il nostro metodo Draw sarà semplicissimo!
Ok vediamo di riassumere: creiamo il nostro EventHandler, il quale serve a recuperare i dati del Gamer che fa login (quindi la GamerTag, la sua immagine, i suoi Ack, la lista dei suoi amici, etc). Questo Handler viene chiamato quando il login viene completato con successo. E dopo di questo verrano visualizzate dal metodo Draw il nome della GamerTag e la sua immagine.
Ecco ora a voi alcuni screenshot! (sono relativi alla versione che ho fatto girare sotto Windows 7, quindi sulla console potrebbero essere "leggermente" differenti)
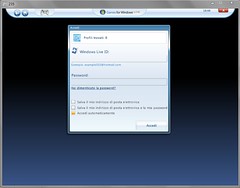
Una volta fatto partire il gioco premete il tastone centrale del vostro pad (o il tasto Home sulla tastiera). E quello che vedrete sarà più o meno questo:Dopo che avrete accettato le condizioni d'uso, andate su "Accedi", dove avrete una schermata come la seguente:
Inserite i dati del vostro LiveID (che vi ricordo deve disporre di un account Studente o superiore su Abb Hup per essere provato con successo da chi scrive il codice), e avrete che inizierà la procedura di login (io ho anche spuntato l'opzione per fare in modo che ogni volta effettui l'accesso in automatico).
Quando il login sarà completo vi verrà notificato con un messaggio!
Se fate come me, e avete messo il login automatico dell'account (in modo da non dover rifare la procedura a mano ogni volta), se riavviate l'applicazione ed aspettate qualche secondo, ecco cosa vedrete (salvo GamerTag diversa XD):
Ora le basi ci sono! Potete sbizzarrirvi!
Spero di esservi stato utile!
A presto :)
Continua a leggere!
Questa sarà la prima parte di considerazioni, dovuto al fatto che alcune funzionalità sono esclusive per X-Box 360, come al gestione degli Avatar.
Riporto quindi qua solo quanto provato sotto piattaforma Windows.
Il metodo più semplice per recuperare le informazioni sull'untente attualmente collegato è tramite il seguente codice:
1: SignedInGamer gamer1 = Gamer.SignedInGamers[PlayerIndex.One];Questa classe ci fornisce tutti metodi necessari per recuperare le informazioni del nostro giocatore.
Il problema però sorge quando non c'è nessuno giocatore che ha fatto log-in. In questo caso il codice precedente ci fornirà un null.
Sulla console questo si verifica quando lanciamo un gioco in modalità "anonima" possiamo dire, senza aver selezionato cioè il profilo che vogliamo usare.
Ma come possiamo fare, su pc, ad poter fare una cosa simile?
NOTA: per poter far funzionare correttamente il codice che segue, il LiveID che utilizzerete per fare log-in deve avere a disposizione un account Studente o superiore su App Hub, altrimenti andrete contro a delle spiacevoli eccezioni.
La prima cosa da fare è di aggiungere un GamerServicesComponent al nostro gioco. Possiamo farlo all'interno del costruttore del nostro Game:
1: Components.Add(new GamerServicesComponent(this));Il primo passo è fatto. Ora dobbiamo far si che quando si effettua il login di un account si deve recuperare i dati, tra cui per ora ci occuperemo del nome della GamerTag e dell'immagine associata.
Aggiungiamo i seguenti campi alla nostra classe:
1: SignedInGamer gamer; 2: Texture2D image;Abbiamo bisogno di registrare un EventHandler per recuperare i dati del profilo quando viene completata la fase di login. Ecco un esempio di come può essere fatto:
1: void LoadGamer(object sender, SignedInEventArgs e) 2: { 3: gamer = e.Gamer; 4: //recupero lo stream per l'immagine 5: System.IO.Stream imgIO = gamer.GetProfile().GetGamerPicture(); 6: //creo la texture2D a partire dallo stream 7: image = Texture2D.FromStream(GraphicsDevice, imgIO); 8: }1: SignedInGamer.SignedIn += new EventHandler<SignedInEventArgs>(LoadGamer);
Il nostro metodo Draw sarà semplicissimo!
1: protected override void Draw(GameTime gameTime)
2: { 3: GraphicsDevice.Clear(Color.CornflowerBlue); 4: 5: spriteBatch.Begin(SpriteSortMode.Immediate, BlendState.AlphaBlend);6: if (gamer != null)
7: { 8: spriteBatch.DrawString(myFont, gamer.Gamertag, Vector2.Zero, Color.Black);9: spriteBatch.Draw(image, new Vector2(0,30), Color.White);
10: } 11: spriteBatch.End(); 12: 13: base.Draw(gameTime);
14: }Ok vediamo di riassumere: creiamo il nostro EventHandler, il quale serve a recuperare i dati del Gamer che fa login (quindi la GamerTag, la sua immagine, i suoi Ack, la lista dei suoi amici, etc). Questo Handler viene chiamato quando il login viene completato con successo. E dopo di questo verrano visualizzate dal metodo Draw il nome della GamerTag e la sua immagine.
Ecco ora a voi alcuni screenshot! (sono relativi alla versione che ho fatto girare sotto Windows 7, quindi sulla console potrebbero essere "leggermente" differenti)
Una volta fatto partire il gioco premete il tastone centrale del vostro pad (o il tasto Home sulla tastiera). E quello che vedrete sarà più o meno questo:Dopo che avrete accettato le condizioni d'uso, andate su "Accedi", dove avrete una schermata come la seguente:
Inserite i dati del vostro LiveID (che vi ricordo deve disporre di un account Studente o superiore su Abb Hup per essere provato con successo da chi scrive il codice), e avrete che inizierà la procedura di login (io ho anche spuntato l'opzione per fare in modo che ogni volta effettui l'accesso in automatico).
Quando il login sarà completo vi verrà notificato con un messaggio!
Se fate come me, e avete messo il login automatico dell'account (in modo da non dover rifare la procedura a mano ogni volta), se riavviate l'applicazione ed aspettate qualche secondo, ecco cosa vedrete (salvo GamerTag diversa XD):
Ora le basi ci sono! Potete sbizzarrirvi!
Spero di esservi stato utile!
A presto :)
Continua a leggere!
The Xna-Way: Tutorial 13: Semplice gestore audio
Pubblicato da Odino alle venerdì, settembre 30, 2011
Oggi voglio proporvi una componente per gestire gli effetti sonori e le musiche del nostro gioco.
Perchè diciamocelo, un gioco muto non ha proprio un bell'aspetto ed è anche poco accattivamente.
Quello che mi propongo è di mostrarvi un componente che si occupi di caricare gli effetti sonori e le canzoni che vogliamo utilizzare nel nostro progetto, per poi poterle richiamare ed utilizzare a nostro piacimento da qualsiasi punto del nostro progetto (a patto di poter accedere e riferire l'interfaccia definita per interagire con il nostro componente).
Come prima cosa definiamoci l'interfaccia da utilizzare con il nostro audioManager:
Molto intuitivamente diamo così la possibilità di agire sul volume dei suoni e delle musiche, permettiamo di caricare un singolo suono/canzone specificando anche l'ID da assegnargli, e che sarà utilizzato per recuperarlo e riprodurlo. Definiamo poi quei metodi che serviranno per riprodurre/fermare/riprendere una cazone e per riprodurre e fermare i suoni.
Qualcuno mi potrà criticare il fatto che utilizzo degli anonimi e diffcili ID di tipo long per identifcare i suoni e le canzoni e non un nome. Io ragiono sul fatto che molto probabilmente la lista dei file audio da gestire mi arriverà da un qualche editor, che avrò usato per definire la lista di tutti i miei asset. Tali asset saranno riferiti da ogni luogo tramite i loro identificativi numeri, questo perchè il nome può essere cambiato per varie ragioni (preferenze, cambio di idee, diversa classificazione, etc) mentre un ID numerico rimarrà presumibilmente (a meno di persone poco sagge che vanno a mettere le manine nutellose dove non dovrebbero) lo stesso per tutto il tempo.
Oltre al fatto che un numero occupa molto meno spazio di un stringa ^__^
Continuiamo però nella nostra esposizione: dobbiamo ora implementare il tutto.
Il codice mi pare che sia abbastanza autoesplicativo, se necessita di commenti non esitate a chiedermeli per email o nei commenti.
Solo una minima spiegazione: un SoundEffect rappresenta una singola risorsa sonora caricata, ed è possibile riprodurla utilizzando il metodo play fornito da tale classe.
Abbiamo invece che la SoundEffectInstance rappresenta una singola istanza di una risorsa sonora in fase di riproduzione (o sospesa o fermata). Questo vuol dire che con le SoundEffectInstance possiamo riprodurre più copie del nostro suono tranquillamente. Da fare attenzione al fatto che possiamo creare molte instance da un singolo SoundEffect, e nel caso liberiamo la memoria di quest'ultimo per poi provare a riprodurre una istanza ottenuta da questo... bè gli effetti saranno non piacevoli! Eccezioni su eccezioni!
Forse c'è un punto che può essere in dubbio: come faccio a sapere che tutti i suoni che riproduco verrano riprodotti?
Oppure possiamo mettere la questione nel senso di "quale è il numero massimo di suoni che posso riprodurre sulla mia console?"
Come potete leggere a questa pagine di MSDN abbiamo che
Spero di esservi stato un minimo utile.
Se volete vedere un esempio più complesso di gestore audio, con una personalizzazione migliore di quello che potete fare, vi rimando alla XnaWiki. Il loro esempio è quello a cui mi sono ispirato per creare il mio personale AudioManager, solo che come ho detto, non mi piacevano alcune cose riguardo all'identificazione degli asset, oltre al fatto che il numero dei suoni riproducibili tutti assieme era limitato a livello di codice.
A presto!
Continua a leggere!
Perchè diciamocelo, un gioco muto non ha proprio un bell'aspetto ed è anche poco accattivamente.
Quello che mi propongo è di mostrarvi un componente che si occupi di caricare gli effetti sonori e le canzoni che vogliamo utilizzare nel nostro progetto, per poi poterle richiamare ed utilizzare a nostro piacimento da qualsiasi punto del nostro progetto (a patto di poter accedere e riferire l'interfaccia definita per interagire con il nostro componente).
Come prima cosa definiamoci l'interfaccia da utilizzare con il nostro audioManager:
Show∇
1: public interface AudioManagerI
2: { 3: ContentManager ContentManager { get; }4: float MusicVolume { get; set; }
5: float SoundVolume { get; set; }
6: void LoadSong(long songID, string songName);
7: void LoadSound(long soundID, string soundName);
8: void PlaySong(long idSong);
9: void PauseSong();
10: void ResumeSong();
11: void StopSong();
12: void PlaySound(long soundId);
13: void StopAllSounds();
14: }HideΔ
Qualcuno mi potrà criticare il fatto che utilizzo degli anonimi e diffcili ID di tipo long per identifcare i suoni e le canzoni e non un nome. Io ragiono sul fatto che molto probabilmente la lista dei file audio da gestire mi arriverà da un qualche editor, che avrò usato per definire la lista di tutti i miei asset. Tali asset saranno riferiti da ogni luogo tramite i loro identificativi numeri, questo perchè il nome può essere cambiato per varie ragioni (preferenze, cambio di idee, diversa classificazione, etc) mentre un ID numerico rimarrà presumibilmente (a meno di persone poco sagge che vanno a mettere le manine nutellose dove non dovrebbero) lo stesso per tutto il tempo.
Oltre al fatto che un numero occupa molto meno spazio di un stringa ^__^
Continuiamo però nella nostra esposizione: dobbiamo ora implementare il tutto.
Show∇
1: /// <summary>
2: /// Gestisce la musica di sottofondo ed i suoni che vengono riprodotti
3: /// </summary>
4: public class AudioManager : GameComponent, AudioManagerI
5: {6: #region Private fields
7: private ContentManager content;
8: public ContentManager ContentManager { get { return content; } }
9: 10: //lista delle canzoni che vogliamo gestire
11: private Dictionary<long, Song> songs = new Dictionary<long, Song>();
12: //lista dei suoni che vogliamo gestire
13: private Dictionary<long, SoundEffect> sounds = new Dictionary<long, SoundEffect>();
14: 15: //canzone corrente che stiamo riproducendo
16: private Song currentSong = null;
17: //lista dei suoni che stiamo correntemente riproducendo
18: private List<SoundEffectInstance> playingSounds;
19: 20: //sono in pausa?
21: private bool isMusicPaused = false;
22: #endregion
23: 24: /// <summary>
25: /// ID della canzone correntemente riprodotta
26: /// </summary>
27: public long Current_IDSong { get; private set; }
28: 29: /// <summary>
30: /// Volume delle canzoni
31: /// </summary>
32: public float MusicVolume
33: {34: get { return MediaPlayer.Volume; }
35: set { MediaPlayer.Volume = value; }
36: } 37: 38: /// <summary>
39: /// Volume per i suoni
40: /// </summary>
41: public float SoundVolume
42: {43: get { return SoundEffect.MasterVolume; }
44: set { SoundEffect.MasterVolume = value; }
45: } 46: 47: /// <summary>
48: /// True se la canzone corrente è in esecuzione o in pausa (!= stopped)
49: /// </summary>
50: public bool IsSongActive { get { return currentSong != null && MediaPlayer.State != MediaState.Stopped; } }
51: 52: /// <summary>
53: /// True se la canzone corrente è in pausa
54: /// </summary>
55: public bool IsSongPaused { get { return currentSong != null && isMusicPaused; } }
56: 57: public AudioManager(Game game)
58: : this(game, "Content")
59: { 60: } 61: 62: public AudioManager(Game game, string contentFolder)
63: : base(game)
64: {65: Game.Services.AddService(typeof(AudioManagerI), this);
66: Current_IDSong = -1;67: content = new ContentManager(game.Content.ServiceProvider, contentFolder);
68: playingSounds = new List<SoundEffectInstance>();
69: } 70: 71: /// <summary>
72: /// Carica una canzone.
73: /// </summary>
74: /// <param name="songID">Id da assegnare alla canzone da caricare</param>
75: /// <param name="songName">Nome della canzone da caricare</param>
76: public void LoadSong(long songID, string songName)
77: { 78: songs.Add(songID, content.Load<Song>(songName)); 79: } 80: 81: /// <summary>
82: /// Carica un suono.
83: /// </summary>
84: /// <param name="sounID">Id da assegare al suono da caricare</param>
85: /// <param name="soundName">Nome del suono da caricare</param>
86: public void LoadSound(long soundID, string soundName)
87: { 88: sounds.Add(soundID, content.Load<SoundEffect>(soundName)); 89: } 90: 91: /// <summary>
92: /// Libera la memoria da tutte le canzoni e suoni caricati
93: /// </summary>
94: public void UnloadContent()
95: { 96: content.Unload(); 97: } 98: 99: /// <summary>
100: /// Riproduce la canzone con id passato
101: /// </summary>
102: /// <param name="idSong">Id della canzone da riprodurre</param>
103: public void PlaySong(long idSong)
104: {105: //controllo che la canzone che voglio riprodurre non sia quella che sto correntemente riproducendo
106: if (Current_IDSong != idSong)
107: {108: if (currentSong != null) //fermo quella attuale
109: { 110: MediaPlayer.Stop(); 111: } 112: 113: if (songs.TryGetValue(idSong, out currentSong))
114: {115: Current_IDSong = idSong; //aggiorno
116: 117: isMusicPaused = false;
118: MediaPlayer.IsRepeating = true; //metto in loop
119: MediaPlayer.Play(currentSong); //riproduco
120: 121: if (!Enabled)
122: { 123: MediaPlayer.Pause(); 124: } 125: } 126: } 127: } 128: 129: /// <summary>
130: /// Mette in pausa la canzone corrente
131: /// </summary>
132: public void PauseSong()
133: {134: if (currentSong != null && !isMusicPaused)
135: {136: if (Enabled) MediaPlayer.Pause();
137: isMusicPaused = true;
138: } 139: } 140: 141: /// <summary>
142: /// Fa ripartire la canzone corrente
143: /// </summary>
144: public void ResumeSong()
145: {146: if (currentSong != null && isMusicPaused)
147: {148: if (Enabled) MediaPlayer.Resume();
149: isMusicPaused = false;
150: } 151: } 152: 153: /// <summary>
154: /// Ferma la cazone corrente
155: /// </summary>
156: public void StopSong()
157: {158: if (currentSong != null && MediaPlayer.State != MediaState.Stopped)
159: { 160: MediaPlayer.Stop();161: isMusicPaused = false;
162: } 163: } 164: 165: /// <summary>
166: /// Riproduce il suono con id passato
167: /// </summary>
168: /// <param name="soundId">Id del suono da riprodurre</param>
169: public void PlaySound(long soundId)
170: { 171: SoundEffect sound; 172: 173: if (!sounds.TryGetValue(soundId, out sound))
174: {175: throw new ArgumentException(string.Format("Sound '{0}' not found", soundId));
176: } 177: 178: playingSounds.Add(sound.CreateInstance());179: int index = playingSounds.Count - 1;
180: 181: playingSounds[index].Volume = SoundVolume; 182: playingSounds[index].Pitch = 0.0f; 183: playingSounds[index].Pan = 0.0f; 184: playingSounds[index].Play(); 185: 186: if (!Enabled)
187: { 188: playingSounds[index].Pause(); 189: } 190: } 191: 192: /// <summary>
193: /// Fermat tutti i suoni correntemente riprodotti
194: /// </summary>
195: public void StopAllSounds()
196: {197: for (int i = 0; i < playingSounds.Count; ++i)
198: { 199: playingSounds[i].Stop(); 200: playingSounds[i].Dispose(); 201: } 202: playingSounds.Clear(); 203: } 204: 205: public override void Update(GameTime gameTime)
206: {207: for (int i = playingSounds.Count - 1; i >= 0; i--)
208: {209: //rimuove i suoni che sono stati completati
210: if (playingSounds[i] != null && playingSounds[i].State == SoundState.Stopped)
211: {212: playingSounds[i].Dispose(); //libero la memoria
213: playingSounds.RemoveAt(i); 214: } 215: } 216: 217: //se ho finito di riprodurre la canzone corrente stop
218: if (currentSong != null && MediaPlayer.State == MediaState.Stopped)
219: {220: currentSong = null;
221: Current_IDSong = -1;222: isMusicPaused = false;
223: } 224: 225: base.Update(gameTime);
226: } 227: 228: // Mette in pausa tutto se sospeso, altrimenti riprende tutto
229: protected override void OnEnabledChanged(object sender, EventArgs args)
230: {231: if (Enabled)
232: {233: for (int i = 0; i < playingSounds.Count; i++)
234: {235: if (playingSounds[i] != null && playingSounds[i].State == SoundState.Paused)
236: { 237: playingSounds[i].Resume(); 238: } 239: } 240: 241: if (!isMusicPaused)
242: { 243: MediaPlayer.Resume(); 244: } 245: }246: else
247: {248: for (int i = 0; i < playingSounds.Count; i++)
249: {250: if (playingSounds[i] != null && playingSounds[i].State == SoundState.Playing)
251: { 252: playingSounds[i].Pause(); 253: } 254: } 255: 256: MediaPlayer.Pause(); 257: } 258: 259: base.OnEnabledChanged(sender, args);
260: } 261: }HideΔ
Solo una minima spiegazione: un SoundEffect rappresenta una singola risorsa sonora caricata, ed è possibile riprodurla utilizzando il metodo play fornito da tale classe.
Abbiamo invece che la SoundEffectInstance rappresenta una singola istanza di una risorsa sonora in fase di riproduzione (o sospesa o fermata). Questo vuol dire che con le SoundEffectInstance possiamo riprodurre più copie del nostro suono tranquillamente. Da fare attenzione al fatto che possiamo creare molte instance da un singolo SoundEffect, e nel caso liberiamo la memoria di quest'ultimo per poi provare a riprodurre una istanza ottenuta da questo... bè gli effetti saranno non piacevoli! Eccezioni su eccezioni!
Forse c'è un punto che può essere in dubbio: come faccio a sapere che tutti i suoni che riproduco verrano riprodotti?
Oppure possiamo mettere la questione nel senso di "quale è il numero massimo di suoni che posso riprodurre sulla mia console?"
Come potete leggere a questa pagine di MSDN abbiamo che
On Zune, a game can have a maximum of 16 total playing SoundEffectInstance instances at one time, combined across all loaded SoundEffect objects. The only limit to the total number of loaded SoundEffectInstance and SoundEffect objects is available memory. However, the user can play only 16 sound effects at one time. Attempts to play a SoundEffectInstance beyond this limit will fail. On Windows, there is no hard limit. Playing too many instances can lead to performance degradation. On Xbox 360, the limit is 300 sound effect instances loaded or playing. Dispose of old instances if you need more.quindi credo che 300 suoni contemporaneamente siano sufficienti per i nostri scopi.
Spero di esservi stato un minimo utile.
Se volete vedere un esempio più complesso di gestore audio, con una personalizzazione migliore di quello che potete fare, vi rimando alla XnaWiki. Il loro esempio è quello a cui mi sono ispirato per creare il mio personale AudioManager, solo che come ho detto, non mi piacevano alcune cose riguardo all'identificazione degli asset, oltre al fatto che il numero dei suoni riproducibili tutti assieme era limitato a livello di codice.
A presto!
Continua a leggere!
The Xna-Way: Tutorial 12: Performance & Ottimizzazioni pt1
Pubblicato da Odino alle domenica, luglio 31, 2011
Vediamod i fare il punto su qualche considerazione che ho fatto relativamente allo sviluppo e deploy su PC vs quello su Xbox 360.
Da quello che ricordo, nonostante si possa far girare i progetti XNA sia su pc che su console, i frameword utilizzati per far girare gli applicativi sono simili ma diversi sotto alcuni aspetti fondamentali. Primo tra tutti la gestione del garbage collector.
Su PC viene fatto girare il .NET framework completo, mentre sulla console viene utilizzato quello che si chiama .NET Compact Framework (che dovrebbe essere tra l'altro utilizzato anche per alcuni dispositivi portatili sempre di proprietà della Microsoft).
Tale Compact Framework è alla fin fine un sottoinsieme di quello che gira su PC, ma questo implica che le funzioni che mette a disposizione sono minori.
Per quanto riguarda il Garbage Collector, il compact framework ha una versione che possiamo vedere come meno potente.
Con il Compact Framework si è costretti a controllare ogni oggetto presente in memoria per vedere se è ancora necessario o meno. Quindi attenzione all'allocazione di tanti oggetti e di oggeti di grosse dimenzioni.
Altro problema è il filtraggio degli oggetti di una collezione secondo una certa condizione.
Per un esempio: in una prova dovevo renderizzare gli oggetti che rientravano nella zona della vista del livello, e per fare questo nella versione WINDOWS del gioco avevo utilizzato il metodo Where di Enumerator, defidendomi delle lambda expression per definire il filtro. Sotto Windows funzionava tutto abbastanza bene.
Ma non appena ho eseguito il tutto sulla console le prestazioni sono precipitate vertiginosamente.
A quanto pare i metodi offerti da Enumerator, che accettano delle lambda expression, creano delle nuove liste/oggetti ogni volta che vengono invocati, e questo porta via tante risorse all'esecuzione.
Come risolvere e quindi ottimizzare il codice XNA?
Per risolvere il calo di prestazioni ho provato con il un classico for/foreach con un semplice if-then per l'esecuzione del codice. Ed il guadagno in frame per secondo è stato notevole (per farvi un esempio numerico: dai 26 fps che ottenevo inizialmente sono arrivato a 170 circa!).
Un'altra prova che ho fatto è stata con le query definite tramite LinQ. Il vantaggio di queste query è che permettono di esprimere in modo facile e naturale espressioni di filtraggio come se si scrivesse una query per un database relazionale.
La lettura di tale query è decisamente più semplice di un if-then-else che occupa diverse righe.
E per le prestazioni direte voi?
Da quello che ho visto (sempre con i dati numerici che ho riportato prima) da 170 fps sulla console sono sceso a circa 165.
5 fps per una maggiore leggibilità e manutenzione del codice... Accettabile secondo voi? Per ora secondo me si. Ma in caso si abbia bisogno di prestazioni estreme, e dove anche un solo fps guadagnato è un successo armatevi di calma e scrivetevi le vostre belle condizioni a manina!
Da considerare perè che fino a quando il vostro progetto gira oltre i 60 fps potete stare tranquilli e occuparvi poco delle ottimizzazioni in generale. Il problema è quando scendete sotto i 60... 60 fps è la vostra line della morte.
Ok...
queste sono solo delle mie considerazioni, dovute a prove che ho fatto e a qualche pagina di libro che ho letto.
In caso abbia sbagliato qualcosa siete pregati di farmelo notare.
A presto.
Odino Continua a leggere!
Da quello che ricordo, nonostante si possa far girare i progetti XNA sia su pc che su console, i frameword utilizzati per far girare gli applicativi sono simili ma diversi sotto alcuni aspetti fondamentali. Primo tra tutti la gestione del garbage collector.
Su PC viene fatto girare il .NET framework completo, mentre sulla console viene utilizzato quello che si chiama .NET Compact Framework (che dovrebbe essere tra l'altro utilizzato anche per alcuni dispositivi portatili sempre di proprietà della Microsoft).
Tale Compact Framework è alla fin fine un sottoinsieme di quello che gira su PC, ma questo implica che le funzioni che mette a disposizione sono minori.
Per quanto riguarda il Garbage Collector, il compact framework ha una versione che possiamo vedere come meno potente.
Con il Compact Framework si è costretti a controllare ogni oggetto presente in memoria per vedere se è ancora necessario o meno. Quindi attenzione all'allocazione di tanti oggetti e di oggeti di grosse dimenzioni.
Altro problema è il filtraggio degli oggetti di una collezione secondo una certa condizione.
Per un esempio: in una prova dovevo renderizzare gli oggetti che rientravano nella zona della vista del livello, e per fare questo nella versione WINDOWS del gioco avevo utilizzato il metodo Where di Enumerator, defidendomi delle lambda expression per definire il filtro. Sotto Windows funzionava tutto abbastanza bene.
Ma non appena ho eseguito il tutto sulla console le prestazioni sono precipitate vertiginosamente.
A quanto pare i metodi offerti da Enumerator, che accettano delle lambda expression, creano delle nuove liste/oggetti ogni volta che vengono invocati, e questo porta via tante risorse all'esecuzione.
Come risolvere e quindi ottimizzare il codice XNA?
Per risolvere il calo di prestazioni ho provato con il un classico for/foreach con un semplice if-then per l'esecuzione del codice. Ed il guadagno in frame per secondo è stato notevole (per farvi un esempio numerico: dai 26 fps che ottenevo inizialmente sono arrivato a 170 circa!).
Un'altra prova che ho fatto è stata con le query definite tramite LinQ. Il vantaggio di queste query è che permettono di esprimere in modo facile e naturale espressioni di filtraggio come se si scrivesse una query per un database relazionale.
La lettura di tale query è decisamente più semplice di un if-then-else che occupa diverse righe.
E per le prestazioni direte voi?
Da quello che ho visto (sempre con i dati numerici che ho riportato prima) da 170 fps sulla console sono sceso a circa 165.
5 fps per una maggiore leggibilità e manutenzione del codice... Accettabile secondo voi? Per ora secondo me si. Ma in caso si abbia bisogno di prestazioni estreme, e dove anche un solo fps guadagnato è un successo armatevi di calma e scrivetevi le vostre belle condizioni a manina!
Da considerare perè che fino a quando il vostro progetto gira oltre i 60 fps potete stare tranquilli e occuparvi poco delle ottimizzazioni in generale. Il problema è quando scendete sotto i 60... 60 fps è la vostra line della morte.
Ok...
queste sono solo delle mie considerazioni, dovute a prove che ho fatto e a qualche pagina di libro che ho letto.
In caso abbia sbagliato qualcosa siete pregati di farmelo notare.
A presto.
Odino Continua a leggere!
The Xna-Way: Special Tutorial: DreamSpark! Develop and deploy on the xBox 360
Pubblicato da Odino alle sabato, luglio 23, 2011
Finalmente in questi giorni sono riuscito a decidermi a comprare una xBox 360.
Si sono stanto tanto stronzo che per tutti questi anni ho sviluppato con XNA solo su pc.
Ma ora adesso che avevo la mia adorata console (piccolo momento di gloria: la slim è una cosa fantastica ^__^) dovevo trovare il modo di svilupparci sopra in modo appropriato.
Il problema principale stava nel fatto che non avevo ora come ora la possibilithttp://www.blogger.com/img/blank.gifà di pagare l'abbonamento annuale di 75€ per l'XNA creator club. E sul sito MSDNAA della mia università non c'era nemmeno più la possibilità di richiedere l'abbonamento studenti.
Ma per fortuna il WEB ci viene in aiuto. Può darsi che queste info siano ugualmente recuperabili da altre parti sul web, ma ho deciso lo stesso di condividerle tramite questo blog.
La Microsoft ha messo a disposizione di tutti gli studenti DEL MONDO (o perlomeno di moltissimi paesi) la possiblità di usufruire di molti http://www.blogger.com/img/blank.gifsuoi prodotti (certificati) in modo gratuito o scontato.
Il segreto di tutto questo è il progetto DreamSpark, a cui potete accedere tramite www.dreamspark.com.
Non voglio stare a farla tanto lunga: in parole povere questo permette a tutti gli stundenti universitari di qualsiasi facoltà (basta che sia registrata negli elenchi della Microsoft) di accedere ai loro prodotti.
Ma vediamo come utilizzare tutto ciò per ottenere un account studente di 12 mesi per Xna creator Club (oramai di dovrebbe dire App Hub O_O).
Come presequisito è necessario essere studenti iscritti ad una qualche facoltà italiana!
La prima cosa da fare è accedere con il vostro LiveID (MI RACCOMANDO! DOVETE ACCEDERE CON IL LiveID A CUI E' COLLEGATA LA GAMERTAG CHE UTILIZZATE SULLA VOSTRA CONSOLE!) ed andare qua https://users.create.msdn.com/Register/ e selezionare la voce Student quando vi verrà richiesto.
Premendo next, al prossimo passo vi verrrà richiesta la certificazione tramite DreamSpark. Naturalmente si parte dal presesupposto che voi non l'abbiate, e quindi dovrete premere su Visit DreamSpark now to get verified.
Fatto ciò verrete reindirizzati al sito di DreamSpark, il quale vi chiederà di inserire alcuni dati fondamentali.
Step1
Vi chiederà di inserire il paese in cui risiedete, poi selezionate Verify as a Student, e nell'ultima voce Get Verified through my School
Step2
Selezionate la vostra università nell'elenco di quelle disponibili per il vostro paese (se non è presente allora è un bel problema... ma non credo che ci dovrebbero essere atenei italiani mancanti).
Step3
Adesso dovete inserire la vostra mail da studente, quella data dal vostro dipartimento per intenderci. A questa mail sarà inviata una mail con il codice per poter completare la verifica su DreamSpark.
Voi potreste chiedere "Chi mi vieta di inserire una mail diversa?". Io non ho provato... ma non credo che sia molto complicato verificare al volo se la mail che inserite viene gestita dei server dell'università che avete scelto.
Quindi è bene inserire il vostro vero indirizzo e-mail di dipartimento.
Step4
Andate a leggere la mail che vi è arrivata. All'interno troverete il codice ed il link da visitare (dove appunto vi verrà richiesto di inserire il codice) per completare la registrazione.
Step5
Ok ora siete verificati su DreamSpark!
Tornate alla registrazione su App Hub, ripetere la procedura vista prima, selezionando sempre Student. Solo che questa volta mamma Microsoft si http://www.blogger.com/img/blank.gifaccorgerà della registrazione a DreamSpark e vi farà procedere.
Ora non dovete far altro che seguire tutti i passi, riempire tutti i campi (NOTA: le info che inserite du App Hub devono essere coerenti con quelle inserite sulla vostra gamerTag, se no il sistema si altera e vi chiede di modificare i dati), ed alla fine avrete il vostro account!
Nota: per chi vuole anche delle immagini sono riuscito a trovare proprio ora questo topic!
Guida alla verifica su DreamSpark.
Ora non dovete far altro che accendere la vostra console, accedere con la gamerTag relativa all'indirizzo/LiveID con cui vi siete registrati su App Hub.
Nel market place, sotto la lettera X, troverete l'XNA Game Studio Connect (NOTA: il programmino è scaricabile anche da chi non si è registrato ad App Hub, solo che se l'account non soddisfa il tipo di registrazione il programma non parte -.-).
Ora non ci resta che collegare la nostra console al pc.
Per fare questo dobbiamo fare alcuni altri passi.
Connect xBox Step1
Dovete lanciare Xna Game Studio Connect. Quando sarà partito vedrete a schermo un codice. Segnatevelo da qualche parte perchè vi servirà.
Connect xBox Step2
Dal vostro pc dovete andare nel menù Tutti i programmi/Microsoft Xna Game Studio 4.0/ e selezionare la voce XNA Game Studio Device Center.
Qua dovrete selezionare la vostra console, dargli un nome, e quando richiesto inserire il codice che vi siete segnati prima.
Ok tutto fatto!
Pc e console sono collegati.
Per provare qualcosa adesso dovete fare quando segue:
con Xna Game Studio Connect attivo sulla console ed in attesa di connessione dal vostro pc, dovete aprire Visual Studio (o Visual C#), aprire un progetto Xna (di tipo xBox360) e lanciarlo.
Il progetto verrà compilato e distribuito sulla console in automatico. E potrete provarlo direttamente li!
Tanto per gradire: funziona anche il debug! Cioè potete mettere dei break point nel codice, e l'esecuzione del gioco sulla console si bloccherà al raggiungimento del break point. :))
Certo non potrete modificare al volo il codice come si fa in locale, ma una cosa pur sempre utile.
Spero di essere stato il più possibile chiaro.
In seguito pubblicherò altri articoli sulle prove e sulle performance ottenute eseguendo vari progetti sulla console.
Per ogni chiarimento chiedete pure tramite mail o tramite commenti.
Saluti a tutti!
Odino
Continua a leggere!
Si sono stanto tanto stronzo che per tutti questi anni ho sviluppato con XNA solo su pc.
Ma ora adesso che avevo la mia adorata console (piccolo momento di gloria: la slim è una cosa fantastica ^__^) dovevo trovare il modo di svilupparci sopra in modo appropriato.
Il problema principale stava nel fatto che non avevo ora come ora la possibilithttp://www.blogger.com/img/blank.gifà di pagare l'abbonamento annuale di 75€ per l'XNA creator club. E sul sito MSDNAA della mia università non c'era nemmeno più la possibilità di richiedere l'abbonamento studenti.
Ma per fortuna il WEB ci viene in aiuto. Può darsi che queste info siano ugualmente recuperabili da altre parti sul web, ma ho deciso lo stesso di condividerle tramite questo blog.
La Microsoft ha messo a disposizione di tutti gli studenti DEL MONDO (o perlomeno di moltissimi paesi) la possiblità di usufruire di molti http://www.blogger.com/img/blank.gifsuoi prodotti (certificati) in modo gratuito o scontato.
Il segreto di tutto questo è il progetto DreamSpark, a cui potete accedere tramite www.dreamspark.com.
Non voglio stare a farla tanto lunga: in parole povere questo permette a tutti gli stundenti universitari di qualsiasi facoltà (basta che sia registrata negli elenchi della Microsoft) di accedere ai loro prodotti.
Ma vediamo come utilizzare tutto ciò per ottenere un account studente di 12 mesi per Xna creator Club (oramai di dovrebbe dire App Hub O_O).
Come presequisito è necessario essere studenti iscritti ad una qualche facoltà italiana!
La prima cosa da fare è accedere con il vostro LiveID (MI RACCOMANDO! DOVETE ACCEDERE CON IL LiveID A CUI E' COLLEGATA LA GAMERTAG CHE UTILIZZATE SULLA VOSTRA CONSOLE!) ed andare qua https://users.create.msdn.com/Register/ e selezionare la voce Student quando vi verrà richiesto.
Premendo next, al prossimo passo vi verrrà richiesta la certificazione tramite DreamSpark. Naturalmente si parte dal presesupposto che voi non l'abbiate, e quindi dovrete premere su Visit DreamSpark now to get verified.
Fatto ciò verrete reindirizzati al sito di DreamSpark, il quale vi chiederà di inserire alcuni dati fondamentali.
Step1
Vi chiederà di inserire il paese in cui risiedete, poi selezionate Verify as a Student, e nell'ultima voce Get Verified through my School
Step2
Selezionate la vostra università nell'elenco di quelle disponibili per il vostro paese (se non è presente allora è un bel problema... ma non credo che ci dovrebbero essere atenei italiani mancanti).
Step3
Adesso dovete inserire la vostra mail da studente, quella data dal vostro dipartimento per intenderci. A questa mail sarà inviata una mail con il codice per poter completare la verifica su DreamSpark.
Voi potreste chiedere "Chi mi vieta di inserire una mail diversa?". Io non ho provato... ma non credo che sia molto complicato verificare al volo se la mail che inserite viene gestita dei server dell'università che avete scelto.
Quindi è bene inserire il vostro vero indirizzo e-mail di dipartimento.
Step4
Andate a leggere la mail che vi è arrivata. All'interno troverete il codice ed il link da visitare (dove appunto vi verrà richiesto di inserire il codice) per completare la registrazione.
Step5
Ok ora siete verificati su DreamSpark!
Tornate alla registrazione su App Hub, ripetere la procedura vista prima, selezionando sempre Student. Solo che questa volta mamma Microsoft si http://www.blogger.com/img/blank.gifaccorgerà della registrazione a DreamSpark e vi farà procedere.
Ora non dovete far altro che seguire tutti i passi, riempire tutti i campi (NOTA: le info che inserite du App Hub devono essere coerenti con quelle inserite sulla vostra gamerTag, se no il sistema si altera e vi chiede di modificare i dati), ed alla fine avrete il vostro account!
Nota: per chi vuole anche delle immagini sono riuscito a trovare proprio ora questo topic!
Guida alla verifica su DreamSpark.
Ora non dovete far altro che accendere la vostra console, accedere con la gamerTag relativa all'indirizzo/LiveID con cui vi siete registrati su App Hub.
Nel market place, sotto la lettera X, troverete l'XNA Game Studio Connect (NOTA: il programmino è scaricabile anche da chi non si è registrato ad App Hub, solo che se l'account non soddisfa il tipo di registrazione il programma non parte -.-).
Ora non ci resta che collegare la nostra console al pc.
Per fare questo dobbiamo fare alcuni altri passi.
Connect xBox Step1
Dovete lanciare Xna Game Studio Connect. Quando sarà partito vedrete a schermo un codice. Segnatevelo da qualche parte perchè vi servirà.
Connect xBox Step2
Dal vostro pc dovete andare nel menù Tutti i programmi/Microsoft Xna Game Studio 4.0/ e selezionare la voce XNA Game Studio Device Center.
Qua dovrete selezionare la vostra console, dargli un nome, e quando richiesto inserire il codice che vi siete segnati prima.
Ok tutto fatto!
Pc e console sono collegati.
Per provare qualcosa adesso dovete fare quando segue:
con Xna Game Studio Connect attivo sulla console ed in attesa di connessione dal vostro pc, dovete aprire Visual Studio (o Visual C#), aprire un progetto Xna (di tipo xBox360) e lanciarlo.
Il progetto verrà compilato e distribuito sulla console in automatico. E potrete provarlo direttamente li!
Tanto per gradire: funziona anche il debug! Cioè potete mettere dei break point nel codice, e l'esecuzione del gioco sulla console si bloccherà al raggiungimento del break point. :))
Certo non potrete modificare al volo il codice come si fa in locale, ma una cosa pur sempre utile.
Spero di essere stato il più possibile chiaro.
In seguito pubblicherò altri articoli sulle prove e sulle performance ottenute eseguendo vari progetti sulla console.
Per ogni chiarimento chiedete pure tramite mail o tramite commenti.
Saluti a tutti!
Odino
Continua a leggere!
Iscriviti a:
Commenti (Atom)